文章題・年齢算2
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
コメント
ただいまコメントを受けつけておりません。
文章題・年齢算2
A君の年齢を答える問題です。
数年前の年齢が数年後の年齢の何倍かが指定されており
そこから計算していく問題です。
問題
「A君は今から66年後の年齢は、今から10年前の年齢の5倍でした。A君の今の年齢は何歳ですか。」
解いてみましたが方程式を文章で書いたようになってしまいました(解いた手順はずーっと下にあります。)。
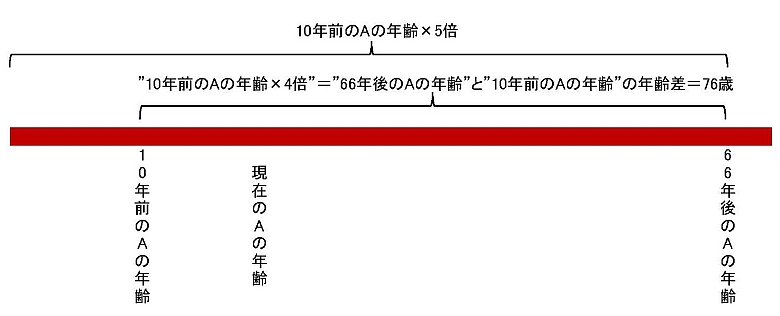
下記のように数直線を書いて解く方法がいいような気がします。
 数直線を見ると
数直線を見ると
”10年前のAの年齢×4倍”=”66年後のAの年齢”と”10年前のAの年齢”の年齢差=76歳
というのがわかりますので
”10年前のAの年齢×4倍”=76歳
”10年前のAの年齢”=76歳÷4=19歳
となり
”現在の年齢”=”10年前のAの年齢(19歳)”+10=29歳
となり
答えの現在の年齢は
29歳が答えとなります。
ちなみに66年後の年齢は
29+66=95歳です。
解くだけですと
「A君は今からX年後の年齢は、今からY年前の年齢のZ倍でした。A君の今の年齢は何歳ですか。」
という問題でしたら
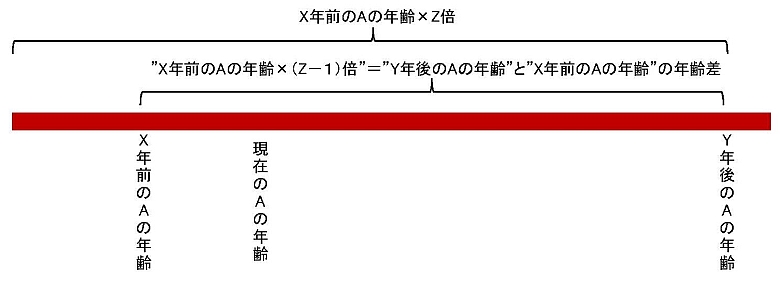
 上記の図を参考にして
上記の図を参考にして
X年前をX
Y年後をY
Z倍をZ
とすると
Y年後のAの年齢”と”X年前のAの年齢”の年齢差=(X+Y)
ですので
現在の年齢は
(X+Y)÷(Z-1)+X
で
解けると思います。
問題
「A君は今から66年後の年齢は、今から10年前の年齢の5倍でした。A君の今の年齢は何歳ですか。」
10年前の年齢と66年後の年齢の年齢差は76歳です。
66年後の年齢は
「今の年齢+66」です
今の年齢を10年前の年齢で表すと「10年前の年齢+10」です
66年後の年齢は10年前の年齢で表すと
「”10年前の年齢+10”(今の年齢)+66」
=「10年前の年齢+76」となります。
10年前の年齢の5倍が66年後の年齢(「10年前の年齢+76」)となりますので
10年前の年齢の4倍が76歳となります。
ちなみにこの76歳は”10年前の年齢と66年後の年齢の年齢差”になります。
10年前の年齢の4倍が76歳となりますので
逆に言うと
76歳の1/4が10年前の年齢になります。
76×1/4=19歳
10年前の年齢は19歳になります。
よって
66年後の年齢は
19歳+76=95歳
現在の年齢は
19歳+10=29歳
答えは29歳となります。
検算
66年後の年齢(95歳)=10年前の年齢(19歳)×5倍=95歳 OK
<別解>
現在の年齢をXと置きます
66年後の年齢<X+66>=10年前の年齢<X-10>の5倍ですので
X+66=5×(X-10)
X+66=5X-50
-4X =ー116
X=29
現在の年齢は29歳となります。
サンプルはこちら
文章題・年齢算2
ソースは下記
ーーーーーーーーーーーーーーーーーーー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="jq/jquery-1.10.2.min.js"></script>
<title>文章題・年齢算2</title>
<link href="css/toimondai.css" rel="stylesheet" type="text/css">
<meta name="keywords" content="ゲーム,つるかめ算,文章題,イーラーニング,クイズ">
<meta name="description" content="算数のつるかめ算の文章題です。JAVASCRIPTで作製しています。">
</head>
<script type="text/javascript"><!--
myHit = 0;
myNowCnt = 0; // 問題を出すテーブルカウンタ
myLastCnt = 10; // 問題の数
var myy1,myy2,myy3,myy4,ayy1;
var qqaa=new Array();
var qqab=new Array();
var qqac=new Array();
var qqad=new Array();
var qqcc=new Array();
var qqdd=new Array();
var aaaa=new Array();
function mySet(){
myy1 = ((Math.floor(Math.random()*10)+10));
myy2 = ((Math.floor(Math.random()*10)+1));
myy3 = ((Math.floor(Math.random()*4)+2));
ayy1 = myy1+myy2;
myy4 = (myy1*myy3)-ayy1;
document.getElementById('atoi').innerHTML = "A君は今から"+myy4+"年後の年齢は、今から"+myy2+"年前の年齢の"+myy3+"倍でした。A君の今の年齢は何歳ですか。";
document.myForm.myFormA1.value = ""; // 数値
}
// 入力した答えが正解か不正解かを判定する関数 (答えを入力して、[OK]ボタンを押した時の処理)
function myCheck(){
myA1 = eval(document.myForm.myFormA1.value); // 入力された 答え を取得
if ( ayy1 == myA1 ){ // 答えと入力した値は等しいか(正解か)?
myHit++;
document.getElementById('ytr001').innerHTML = ("あたり! すばらしいヽ(*⌒∇⌒)ノ ");
qqcc.push("○");
}else{
document.getElementById('ytr001').innerHTML = ("はずれ! (´+д+`) こたえは"+ayy1+"歳です !");
qqcc.push("×");
}
qqaa.push(myy4);
qqab.push(myy2);
qqac.push(myy3);
aaaa.push(myA1);
qqdd.push(ayy1);
mySet(); // 次の問題をセット
if (myNowCnt==myLastCnt-1){ // 問題終わった?
myScore = myHit*10; // 得点計算
document.getElementById('ytr002').innerHTML =("問題終了です。"+myLastCnt+"問中"+myHit+"問正解。点数は"+myScore+"点です。");
myNowCnt=0;
myHit=0;
var hantei ="";
var seitou = document.getElementById('kaitou');
hantei +="<table border=1><tr><td>X年後</td><td>Y年前</td><td>Z倍</td><td>あなたの答え</td><td>判定</td><td>正答</td></tr>" ;
for (i = 0; i < 10; i = i +1){
hantei += "<tr><td>";
hantei += qqaa[i];
hantei += "年後</td><td>";
hantei += qqab[i];
hantei += "年前</td><td>";
hantei += qqac[i];
hantei += "倍</td><td>";
hantei += aaaa[i];
hantei += "歳</td><td>";
hantei += qqcc[i];
hantei += "</td><td>";
hantei += qqdd[i];
hantei += "歳</td></tr>";
}
hantei +="</table>";
seitou.innerHTML = hantei;
qqaa=[];
qqab=[];
qqac=[];
qqcc=[];
qqdd=[];
aaaa=[];
}else{ // 次の問題へ
myNowCnt++;
document.getElementById('ytr002').innerHTML =(+myNowCnt+"問中"+myHit+"問正解。");
}
}
// --></script>
<body>
<div id="title">
<h1>文章題・年齢算2</h1>
</div>
<!-- 問題フォームを設置 -->
<div class="midashidai">
<h2>
A君の年齢を答えてください。
</h2>
</div>
<div id="atoi"></div>
<div id="kotaeyou">
<form name="myForm">
答え<input class="ansyou" type="text" size="3" name="myFormA1">歳
<input class="ansbot" type="button" value="OK" onclick="myCheck()">
</form>
</div>
<div id="ytr001"></div>
<div id="ytr002"></div>
<a href="http://tasarotoste.kuizu.net/Entry/80/">解説はこちら</a>
<div id="kaitou"></div>
<script type="text/javascript"><!--
mySet(); // 初回の問題をフォームへセット
// --></script>
<br>
<a href="http://tasarotoste.zouri.jp/">TOPへ</a>
<br>
</body>
</html>
数年前の年齢が数年後の年齢の何倍かが指定されており
そこから計算していく問題です。
問題
「A君は今から66年後の年齢は、今から10年前の年齢の5倍でした。A君の今の年齢は何歳ですか。」
解いてみましたが方程式を文章で書いたようになってしまいました(解いた手順はずーっと下にあります。)。
下記のように数直線を書いて解く方法がいいような気がします。
”10年前のAの年齢×4倍”=”66年後のAの年齢”と”10年前のAの年齢”の年齢差=76歳
というのがわかりますので
”10年前のAの年齢×4倍”=76歳
”10年前のAの年齢”=76歳÷4=19歳
となり
”現在の年齢”=”10年前のAの年齢(19歳)”+10=29歳
となり
答えの現在の年齢は
29歳が答えとなります。
ちなみに66年後の年齢は
29+66=95歳です。
解くだけですと
「A君は今からX年後の年齢は、今からY年前の年齢のZ倍でした。A君の今の年齢は何歳ですか。」
という問題でしたら
X年前をX
Y年後をY
Z倍をZ
とすると
Y年後のAの年齢”と”X年前のAの年齢”の年齢差=(X+Y)
ですので
現在の年齢は
(X+Y)÷(Z-1)+X
で
解けると思います。
問題
「A君は今から66年後の年齢は、今から10年前の年齢の5倍でした。A君の今の年齢は何歳ですか。」
10年前の年齢と66年後の年齢の年齢差は76歳です。
66年後の年齢は
「今の年齢+66」です
今の年齢を10年前の年齢で表すと「10年前の年齢+10」です
66年後の年齢は10年前の年齢で表すと
「”10年前の年齢+10”(今の年齢)+66」
=「10年前の年齢+76」となります。
10年前の年齢の5倍が66年後の年齢(「10年前の年齢+76」)となりますので
10年前の年齢の4倍が76歳となります。
ちなみにこの76歳は”10年前の年齢と66年後の年齢の年齢差”になります。
10年前の年齢の4倍が76歳となりますので
逆に言うと
76歳の1/4が10年前の年齢になります。
76×1/4=19歳
10年前の年齢は19歳になります。
よって
66年後の年齢は
19歳+76=95歳
現在の年齢は
19歳+10=29歳
答えは29歳となります。
検算
66年後の年齢(95歳)=10年前の年齢(19歳)×5倍=95歳 OK
<別解>
現在の年齢をXと置きます
66年後の年齢<X+66>=10年前の年齢<X-10>の5倍ですので
X+66=5×(X-10)
X+66=5X-50
-4X =ー116
X=29
現在の年齢は29歳となります。
サンプルはこちら
文章題・年齢算2
ソースは下記
ーーーーーーーーーーーーーーーーーーー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<script src="jq/jquery-1.10.2.min.js"></script>
<title>文章題・年齢算2</title>
<link href="css/toimondai.css" rel="stylesheet" type="text/css">
<meta name="keywords" content="ゲーム,つるかめ算,文章題,イーラーニング,クイズ">
<meta name="description" content="算数のつるかめ算の文章題です。JAVASCRIPTで作製しています。">
</head>
<script type="text/javascript"><!--
myHit = 0;
myNowCnt = 0; // 問題を出すテーブルカウンタ
myLastCnt = 10; // 問題の数
var myy1,myy2,myy3,myy4,ayy1;
var qqaa=new Array();
var qqab=new Array();
var qqac=new Array();
var qqad=new Array();
var qqcc=new Array();
var qqdd=new Array();
var aaaa=new Array();
function mySet(){
myy1 = ((Math.floor(Math.random()*10)+10));
myy2 = ((Math.floor(Math.random()*10)+1));
myy3 = ((Math.floor(Math.random()*4)+2));
ayy1 = myy1+myy2;
myy4 = (myy1*myy3)-ayy1;
document.getElementById('atoi').innerHTML = "A君は今から"+myy4+"年後の年齢は、今から"+myy2+"年前の年齢の"+myy3+"倍でした。A君の今の年齢は何歳ですか。";
document.myForm.myFormA1.value = ""; // 数値
}
// 入力した答えが正解か不正解かを判定する関数 (答えを入力して、[OK]ボタンを押した時の処理)
function myCheck(){
myA1 = eval(document.myForm.myFormA1.value); // 入力された 答え を取得
if ( ayy1 == myA1 ){ // 答えと入力した値は等しいか(正解か)?
myHit++;
document.getElementById('ytr001').innerHTML = ("あたり! すばらしいヽ(*⌒∇⌒)ノ ");
qqcc.push("○");
}else{
document.getElementById('ytr001').innerHTML = ("はずれ! (´+д+`) こたえは"+ayy1+"歳です !");
qqcc.push("×");
}
qqaa.push(myy4);
qqab.push(myy2);
qqac.push(myy3);
aaaa.push(myA1);
qqdd.push(ayy1);
mySet(); // 次の問題をセット
if (myNowCnt==myLastCnt-1){ // 問題終わった?
myScore = myHit*10; // 得点計算
document.getElementById('ytr002').innerHTML =("問題終了です。"+myLastCnt+"問中"+myHit+"問正解。点数は"+myScore+"点です。");
myNowCnt=0;
myHit=0;
var hantei ="";
var seitou = document.getElementById('kaitou');
hantei +="<table border=1><tr><td>X年後</td><td>Y年前</td><td>Z倍</td><td>あなたの答え</td><td>判定</td><td>正答</td></tr>" ;
for (i = 0; i < 10; i = i +1){
hantei += "<tr><td>";
hantei += qqaa[i];
hantei += "年後</td><td>";
hantei += qqab[i];
hantei += "年前</td><td>";
hantei += qqac[i];
hantei += "倍</td><td>";
hantei += aaaa[i];
hantei += "歳</td><td>";
hantei += qqcc[i];
hantei += "</td><td>";
hantei += qqdd[i];
hantei += "歳</td></tr>";
}
hantei +="</table>";
seitou.innerHTML = hantei;
qqaa=[];
qqab=[];
qqac=[];
qqcc=[];
qqdd=[];
aaaa=[];
}else{ // 次の問題へ
myNowCnt++;
document.getElementById('ytr002').innerHTML =(+myNowCnt+"問中"+myHit+"問正解。");
}
}
// --></script>
<body>
<div id="title">
<h1>文章題・年齢算2</h1>
</div>
<!-- 問題フォームを設置 -->
<div class="midashidai">
<h2>
A君の年齢を答えてください。
</h2>
</div>
<div id="atoi"></div>
<div id="kotaeyou">
<form name="myForm">
答え<input class="ansyou" type="text" size="3" name="myFormA1">歳
<input class="ansbot" type="button" value="OK" onclick="myCheck()">
</form>
</div>
<div id="ytr001"></div>
<div id="ytr002"></div>
<a href="http://tasarotoste.kuizu.net/Entry/80/">解説はこちら</a>
<div id="kaitou"></div>
<script type="text/javascript"><!--
mySet(); // 初回の問題をフォームへセット
// --></script>
<br>
<a href="http://tasarotoste.zouri.jp/">TOPへ</a>
<br>
</body>
</html>
PR
コメント
最新記事
(04/09)
(04/08)
(04/07)
(04/02)
(04/01)



